CSSにバグはない、javascriptも問題ない、なのになぜ?ieだから?
jQueryを使ってselectボックスの中身を動的に生成するようなケースで、ie8やie9で見てみると、
selectボックスの横幅がぐーんと伸びたのに、selectボックスを含むエレメントの横幅が伸びなくって、
ボックスが横へはみ出してしまうように見えちゃったというお話です。
文字だけだと説明がまどろっこしいですね‥‥。
今回はこのあたりを参考にボックス追加の処理を書いてます~。
引用すると、こんな感じ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
IE6対応版その2 社内にあったとあるソースコードではこんなやり方をしていました。 html文字列を配列に格納しておいて、最後に連結して追加しています。 この場合だとjQueryのappend()が効くようです。 $.getJSON( "ajaxEmployeeList", {"departmentId" : departmentId}, function(employeeList){ var optionItems = new Array(); optionItems.push('<option value=""></option>'); for (key in employeeList) { optionItems.push('<option value="' + key + '">' + employeeList[key] + '</option>'); } $("#employeeId").append(optionItems.join()); }); |
ええ、いまだにie6対応求められてるんですっ!
オキャクサマ都合とはいえ、システム屋さんの悲しい現実ですよねえ。
‥‥それはさておき
この時にieの「ズーム」機能を使ってズームを変更すると、
変更した時だけ正常に描画される!という現象が見られます。
でもその状態でまた動的に表示を変更すると、ズレが再発‥‥。
他のブラウザだと正常に表示されるので、CSSやjavascriptの問題ではないはず。
でもie8とie9だけはselectボックスとほかの要素が重なったり表示が乱れたり、
とにかくちゃんと画面が表示されません。ieのバグなわけ?
実はこの現象、ieの「互換表示設定」が原因です。
未確認ですが、ie10でも発生するかもしれません。
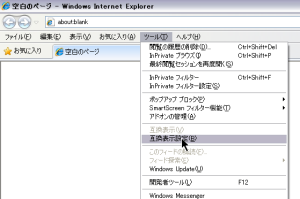
解消するには、「ツール」>「互換表示設定」で互換表示設定パネルを開きましょう。

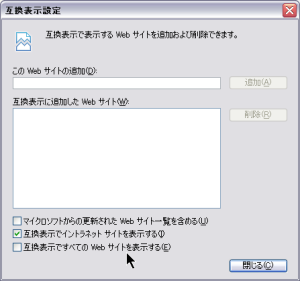
ここの「互換表示ですべてのWebサイトを表示する」をオフにします。
‥‥え、そこが最初からオフになってる場合はどうするんだって?
そうですね‥‥「互換表示ですべてのWebサイトを表示する」は、意図しない限りデフォルトではオフです。
では、今見ているページはローカルネットワークに作成したサイトではありませんか?
つまり「localhost」や「192.168.1….」なんて、IPアドレス直打ちでページを表示していませんか?
ポイントはイントラネット向けの設定がインターネット向けの設定とは別になっているところ。
「互換表示でイントラネットサイトを表示する」もオフにしましょう。
これで解決しました?
互換表示については普段意識しないだけでなく、
ローカルネットワークのページを表示している場合は、互換表示ボタンは表示されないんです。
そんなわけで、意外と気づきにくい落とし穴なのでしたー。